
Custom Pages – Multiple Screens
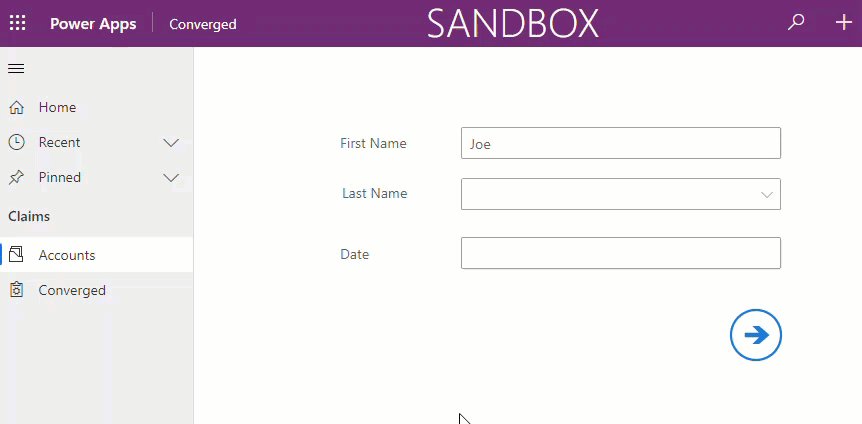
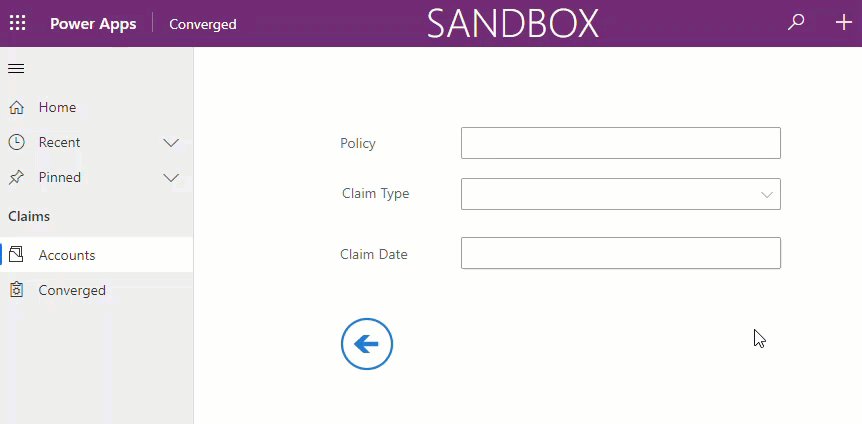
The introduction of custom pages within model-driven apps is the start of the long-awaited convergence of model-driven apps and canvas apps. Adding a custom page to your model-driven app gives you complete control over how the user interface looks and behaves. Coupled with the ability to connect to multiple data sources you can now create a single Power App with massive capabilities. One feature that is not immediately obvious is you can create a custom page with multiple screens. This allows you to create a self-contained process with your custom page. You can use the navigate function to move screens in your custom page without refreshing or impacting the model-driven app where it lives.

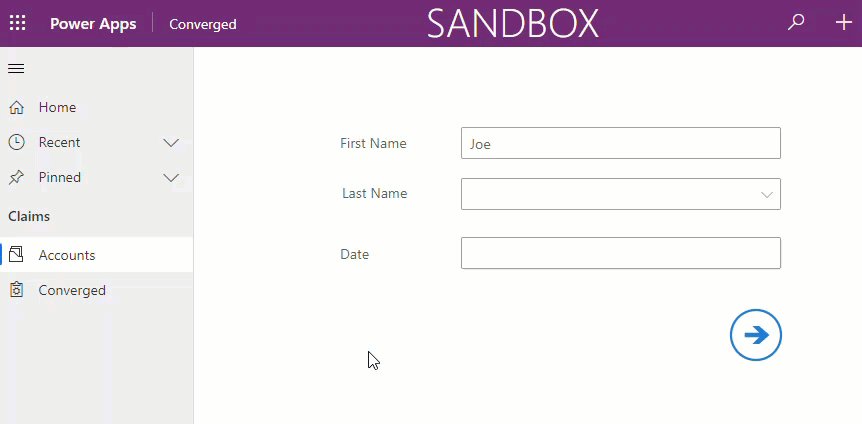
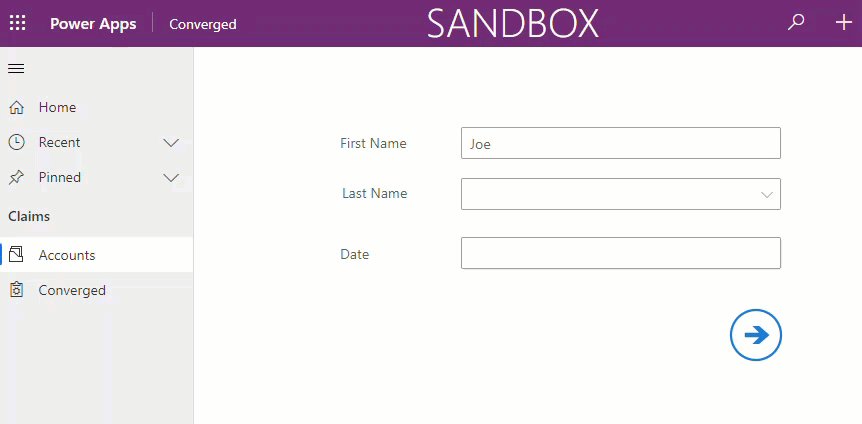
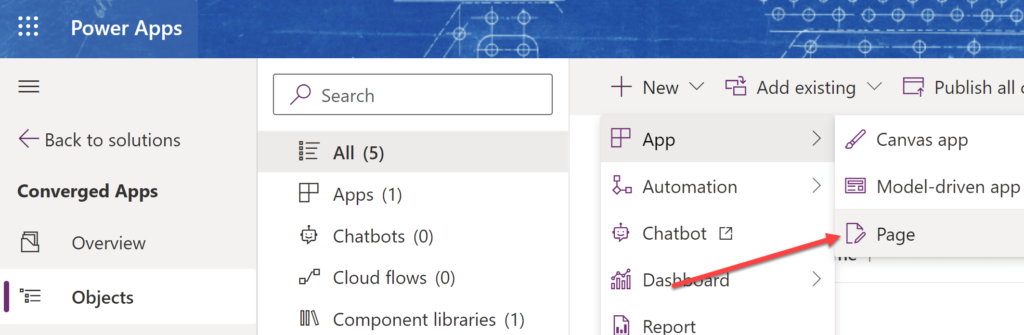
To try this out add a new custom page to your solution. This will open the Canvas app designer and you can add UI components, connectors in the usual manner utilizing PowerFx expressions to control its behaviour.

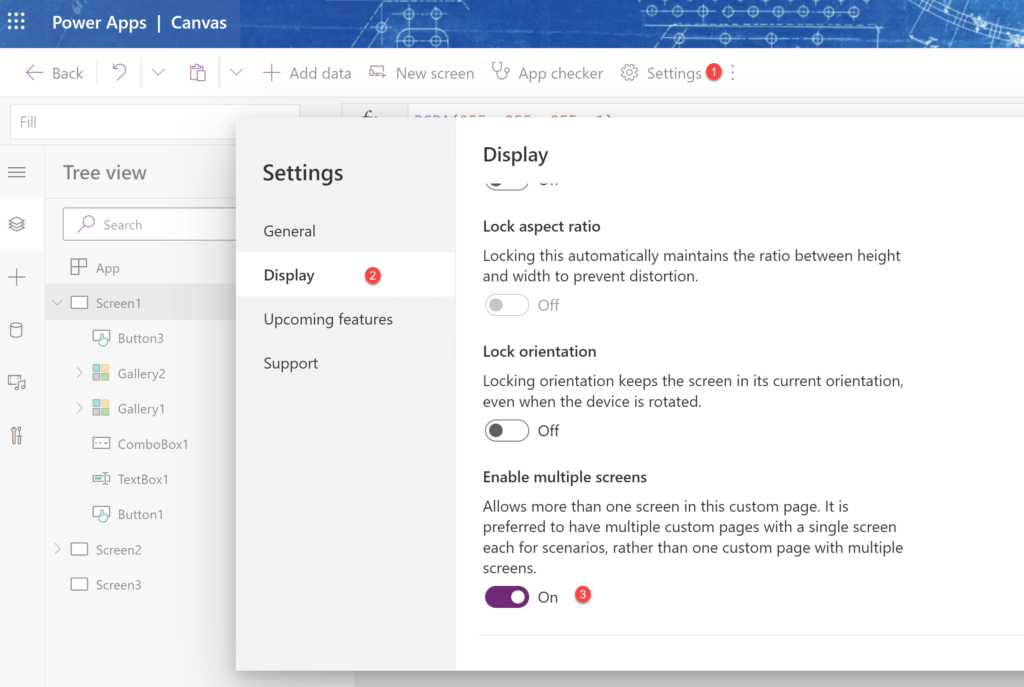
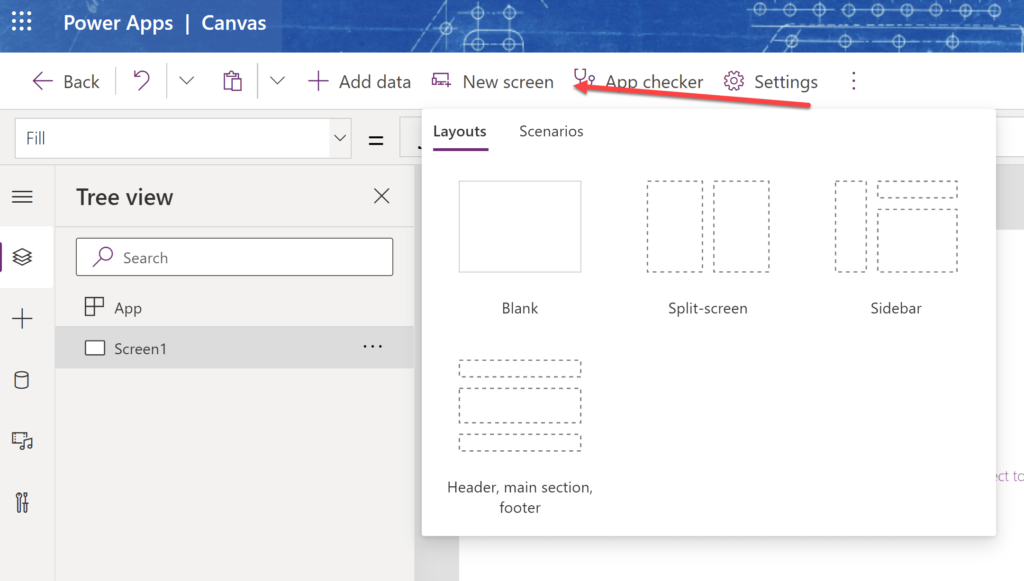
You may have noticed that your custom page only has a single screen. By default, multiple screens are not turned on for custom pages. To configure multiple screens on goto setting on your custom page apps settings.

You can now add additional screens to your custom page.

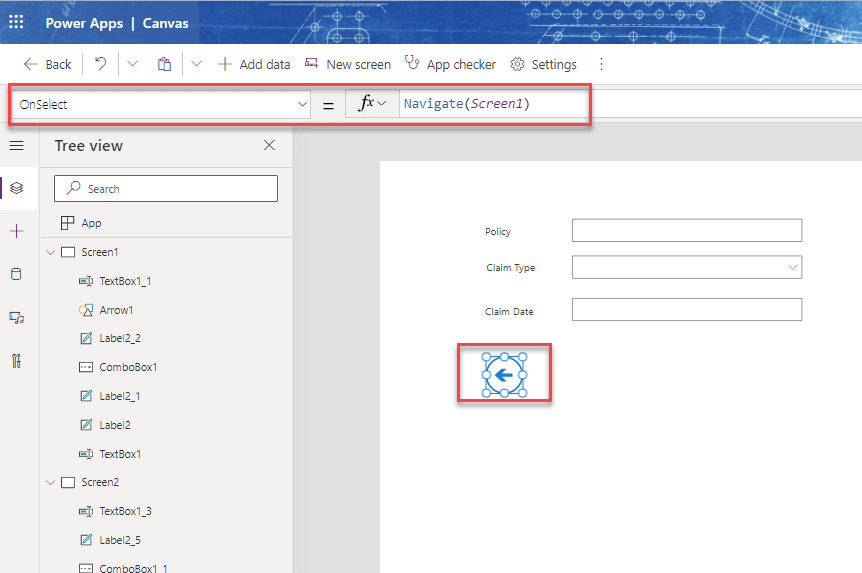
You can utilize the Navigate function to move from one screen to the next within your custom page. Having multiple screens on a single custom page allows you keep a

I did a post a while back about creating a nav bar component and I need to revisit this in the contetx of custom pages.